ネットショップを自分で持つとなると、維持費が気になりますが、今あるBASEや、Shopify、カラーミーなどの「基本機能全部入り」のようなものであればお試し期間を使って無料でいろいろと試すことができます。
その際に、完全無料(サーバー代、ドメイン代などはかかるにしても)のec-cubeも候補として挙がることは少なくないと思います。サーバーが用意できる人や、Hyper-Vのような仮想環境やXAMPPのようなコンテナを扱い慣れている人であればなおさらでしょう。私もその一人でした。
しかしインストールはしてみたものの、最初のジェラート屋さんから何を始めればいいのかが全く分かりません。一応ドキュメントなどの情報は充実しているので、調べることはできると思うのですが、その他ASPとの比較をするうえで、ドキュメントの読み込みや動画で勉強などをして学習している時間は正直無いですよね。
そこで今回は、まずec-cubeを入れたら、どのようなレイアウトができるのか、レイアウトはどのようにカスタマイズするというところに焦点を当てて、試行錯誤しながらレイアウトを作っていけるところまでをご紹介したいと思います。
以下のような方を対象とします。
・ec-cubeをインストールしてみたけど何からいじればいいかわからない初心者
・Shopify、カラーミーなどほかのプラットフォームと使用感を比較したい
・ec-cubeの見た目だけでもカスタマイズしてみたい
 Keisuke
Keisuke対象レベル的には、ec-cubeのインストールが一人でできるネットショップ運営初心者を想定しています。
インストールはしたけど迷子
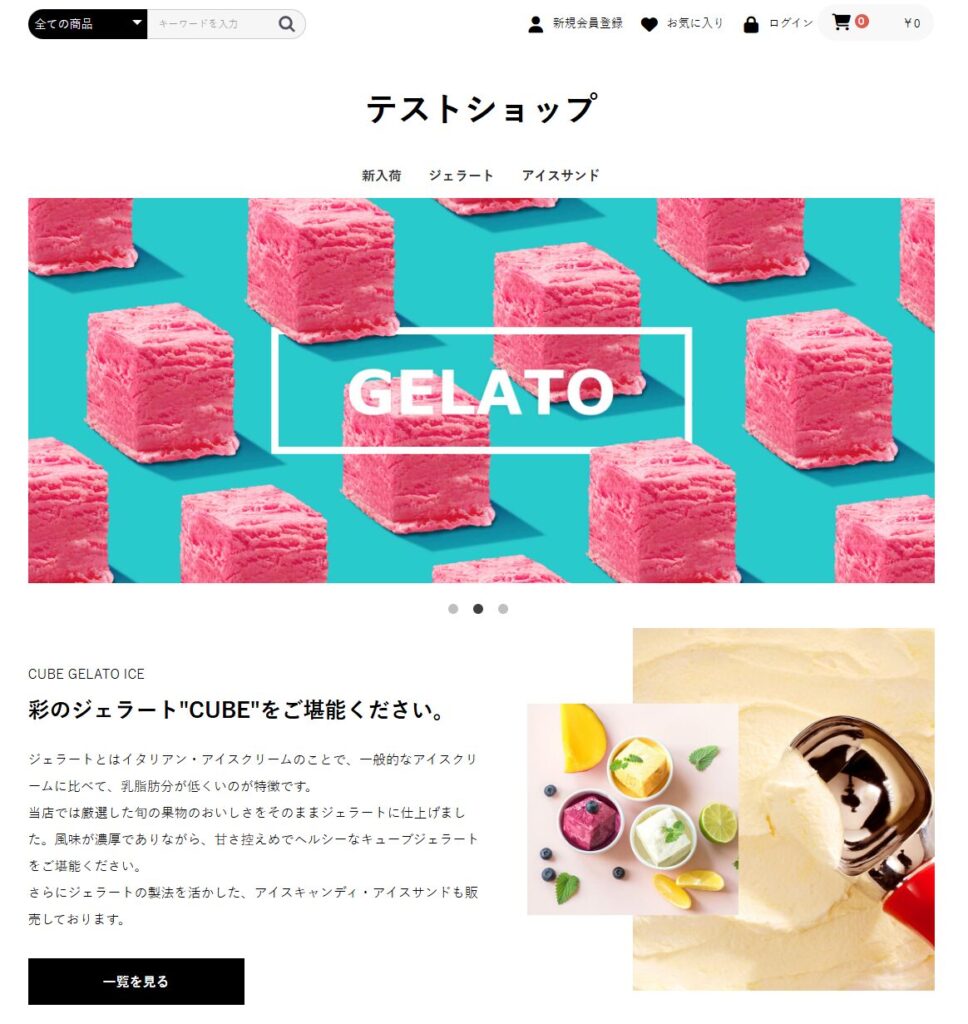
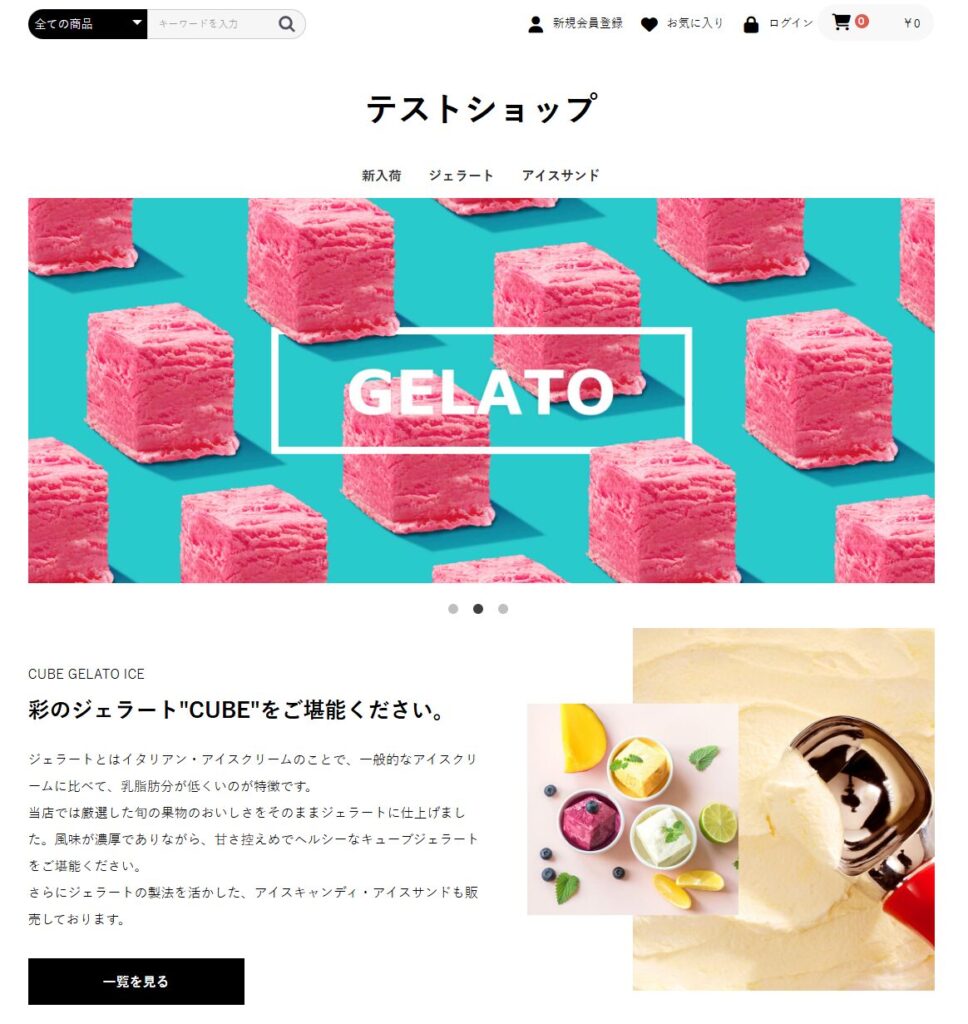
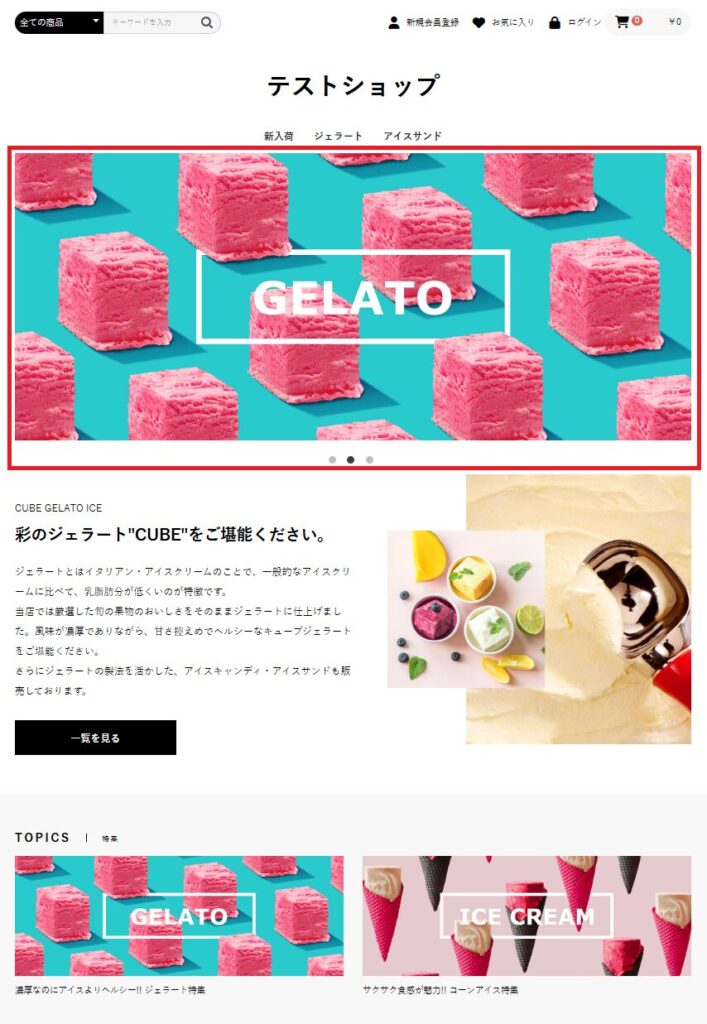
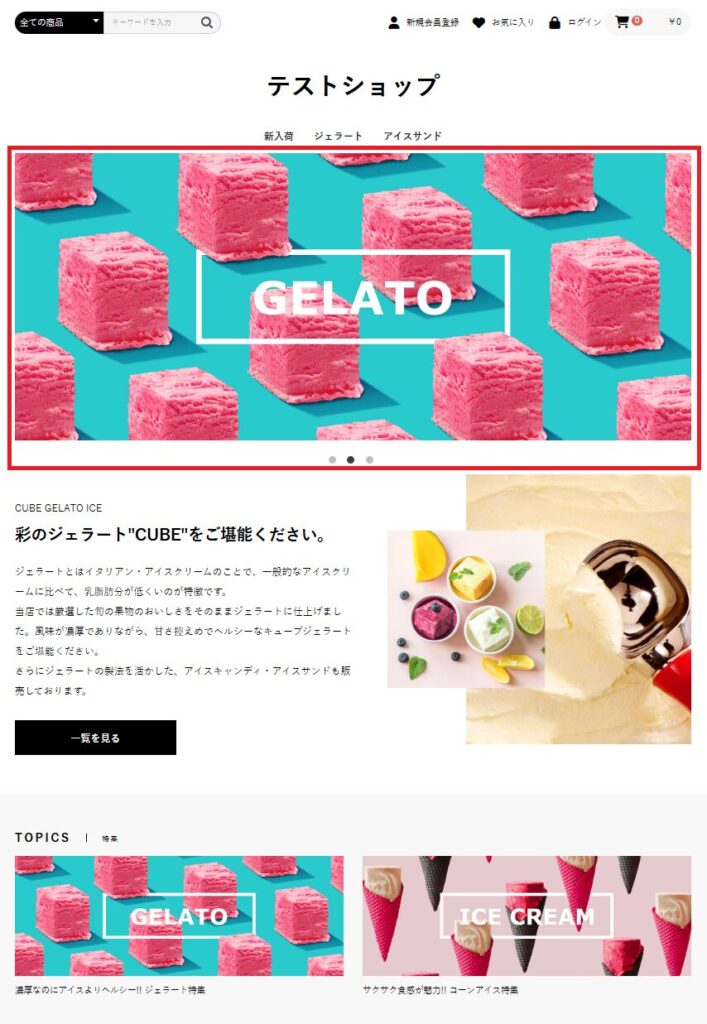
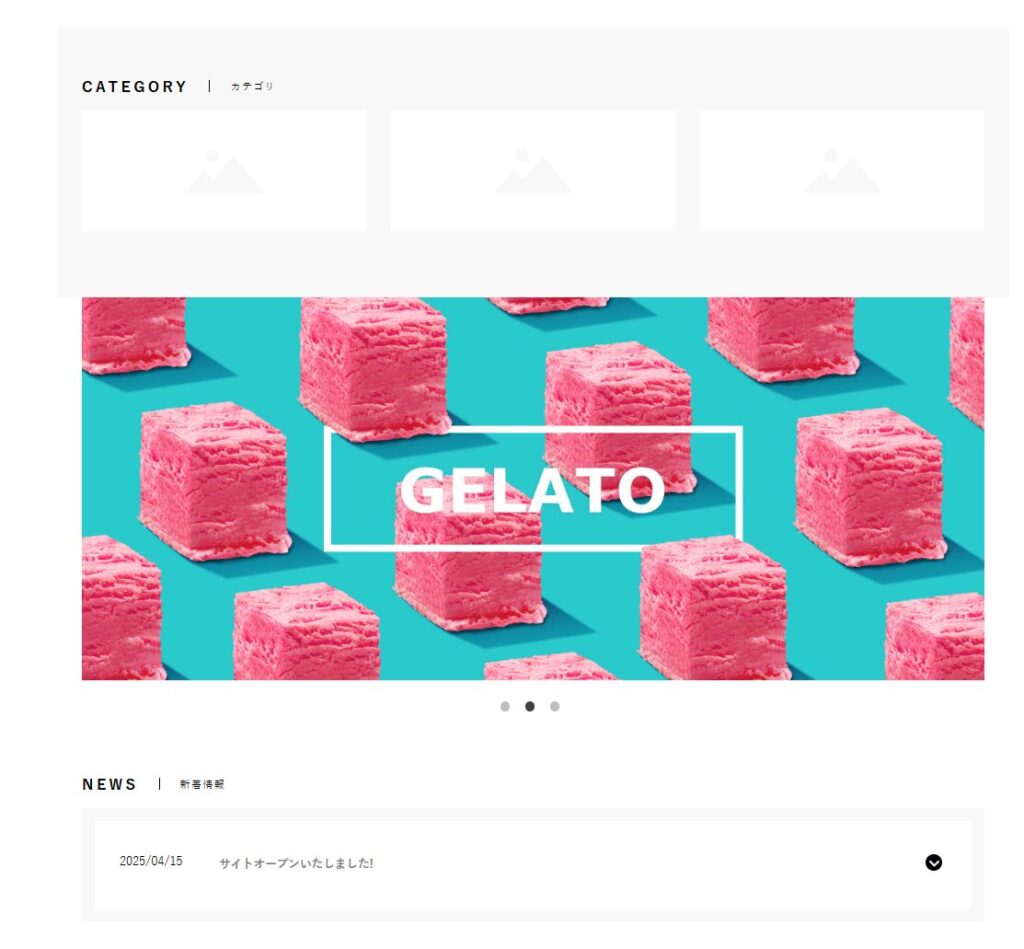
ec-cubeをインストールして最初に飛び込んでくるのはおしゃれなジェラート屋さんです。


もうこれだけでも十分に素敵なので、夢が膨らみますよね。これを見て、「おお、カラーミーやshopifyよりよさそうじゃん!」と思う初心者は私だけではないと思います。
ここまでコンテンツを充実させられるなら、商品を陳列させただけのショップとしてでなく、コンセプトや世界観を伝えることもできると思うでしょう。
しかし実際に設定画面を開くと見た目をいじるところはどこだろう。といきなり迷子になります。私はなりました。


慣れてくればこれはこれで使いやすいように工夫がされているのですが、コーディングもしたことがない、Webサイトの運営もしたことないとなると、まあまあわかりません。
これではせっかくレイアウトの検証をしようと思っても、サクサク進まず、結局選定候補から落ちてしまいます。
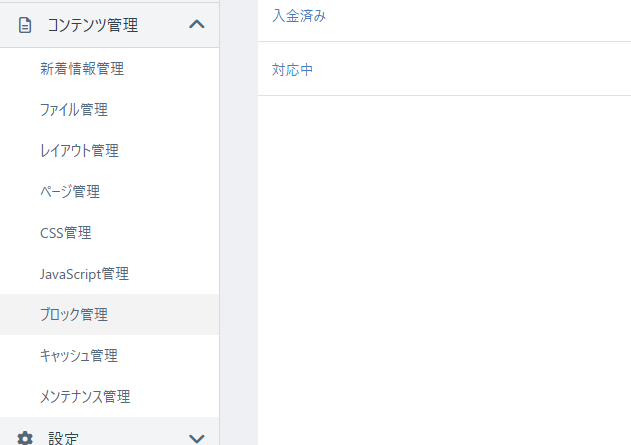
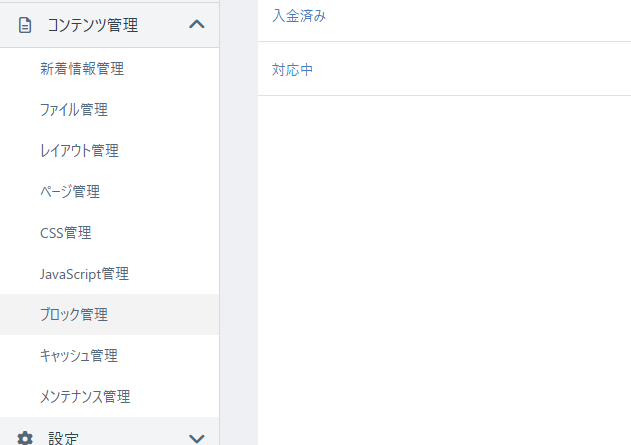
見た目のカスタマイズは「コンテンツ管理」が基本
そのあたりの見た目やレイアウトのカスタマイズ項目は、「コンテンツ管理」に集約されています。


近年のWebサイトはどこを見てもだいたいブロックレイアウトという概念のシステムを使って、ブロックという単位を、レイアウトしてデザインを作っていくようになっています。ec-cubeも例にもれず、ブロックを作り、レイアウトする方式になっています。
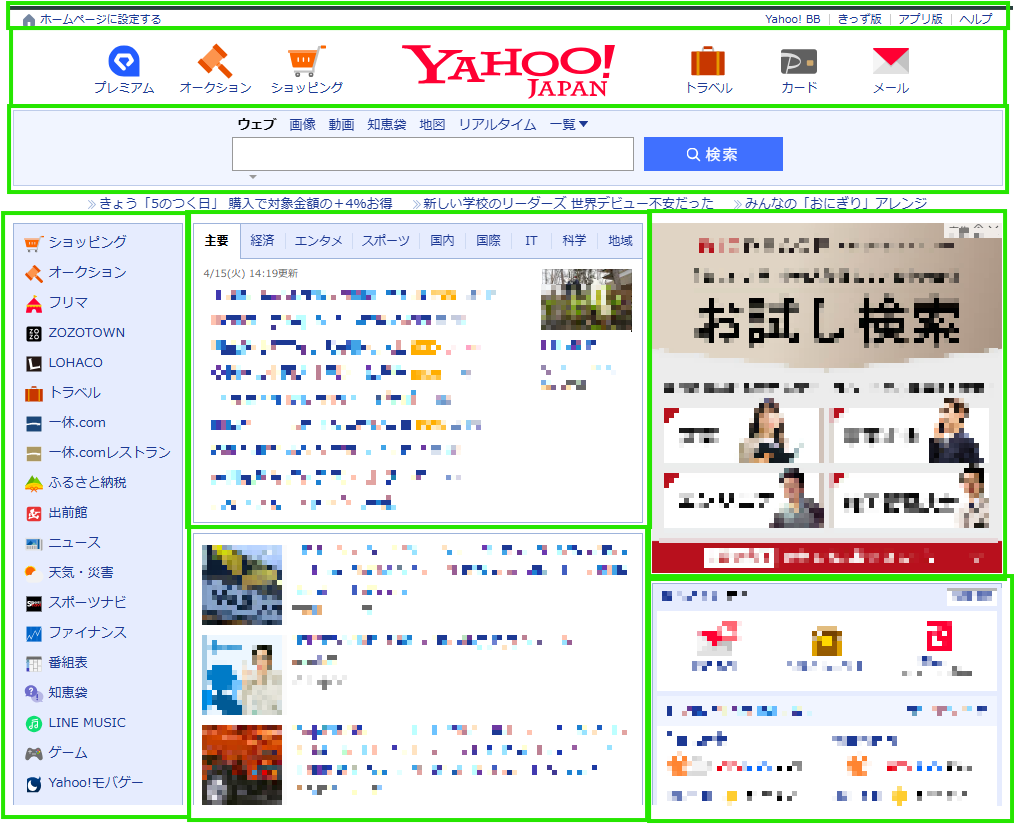
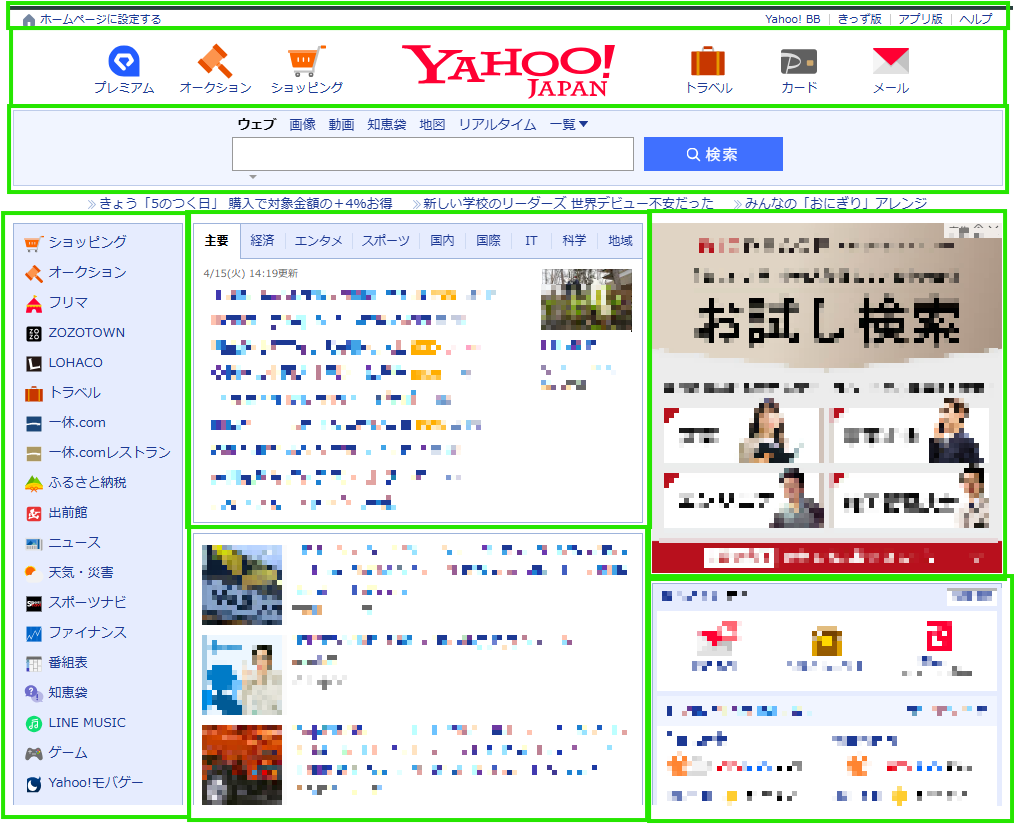
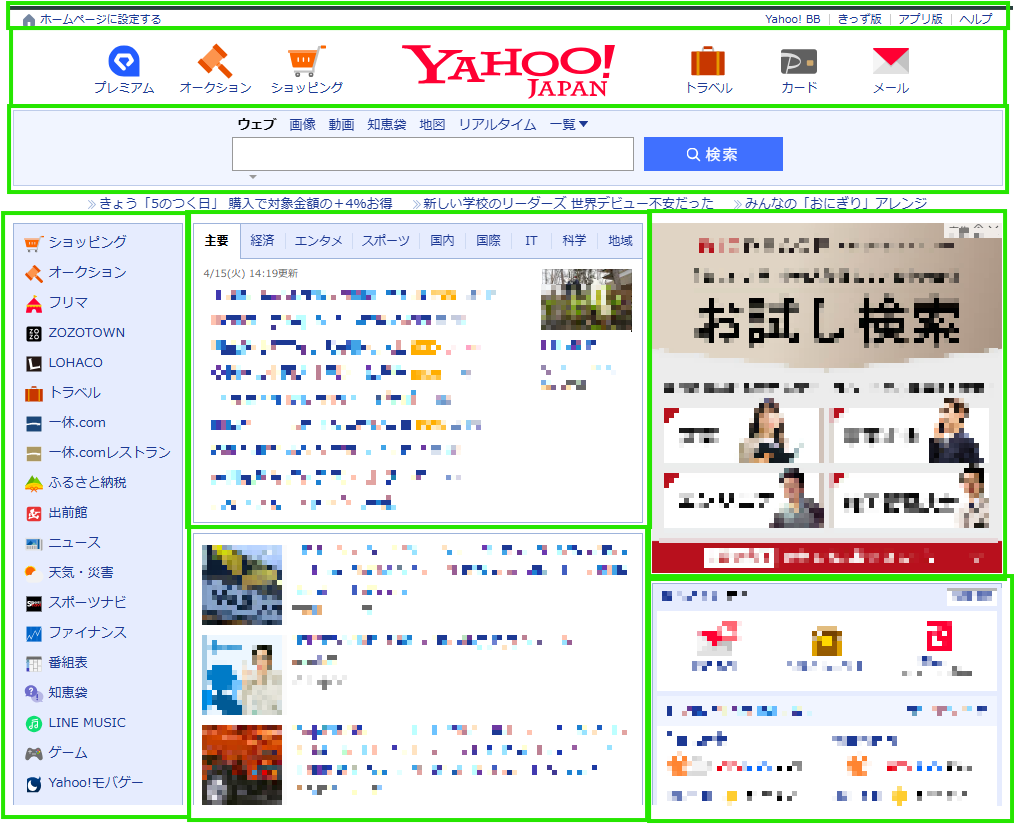
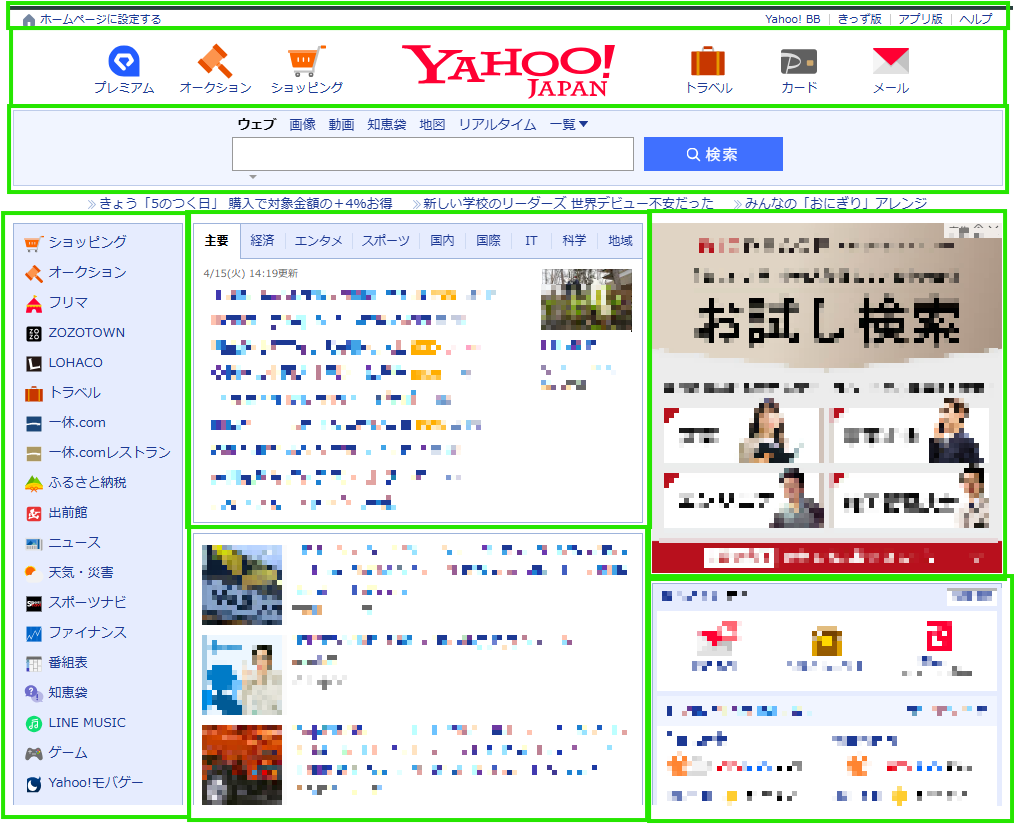
例えばYahooのトップページを例にとってみましょう。


ある程度の単位「ブロック」を組み合わせてレイアウトを作っていることがわかります。ここではジャンルだったり、天気などの個人向け情報だったり、ニュースだったり、検索、広告などがブロックとして配置されています。
ec-cubeもそのようなブロックを組み合わせてレイアウトを完成させるシステムになっています。
デザイン自由度を上げるためにブロック切り離し
最初に目に飛び込んでくるスライドショーが印象的で、このあたりからまず修正していこうかと思うわけですが、これがまた「ブロック」じゃないのです。


ここをまずブロック化することで、より直感的なレイアウトのカスタマイズができるようになります。
裏を返せば、ここをブロックとして独立して動かせるようになれば、少なくとも見た目のカスタマイズの基本的な理解が一挙に進むと思います。
スライドショー部分のブロック化
ブロックを並び替えてレイアウトを変更するには、
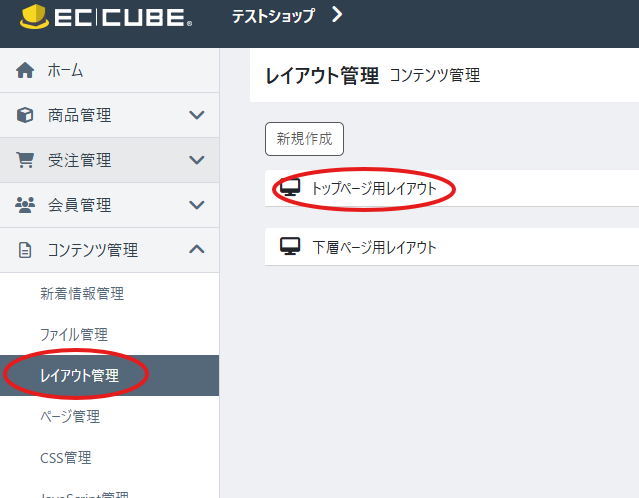
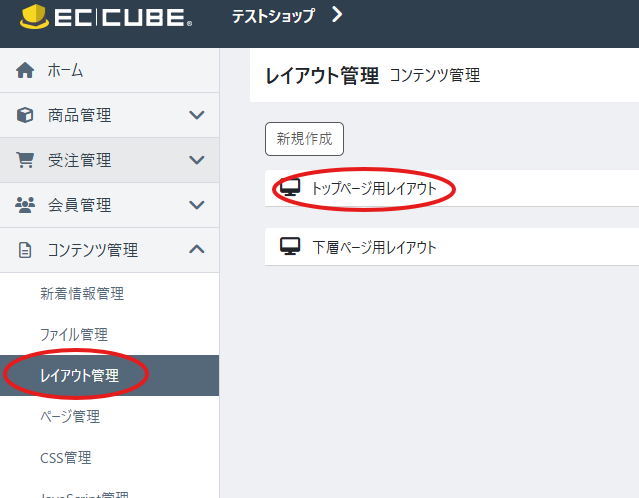
「コンテンツ管理」→「レイアウト管理」→「トップページ用レイアウト」
と進みます。
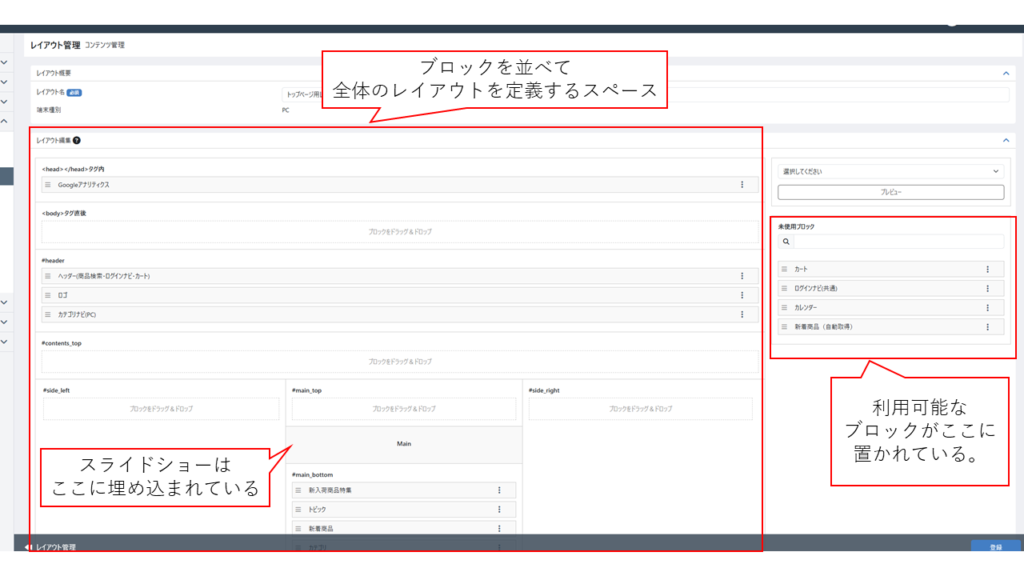
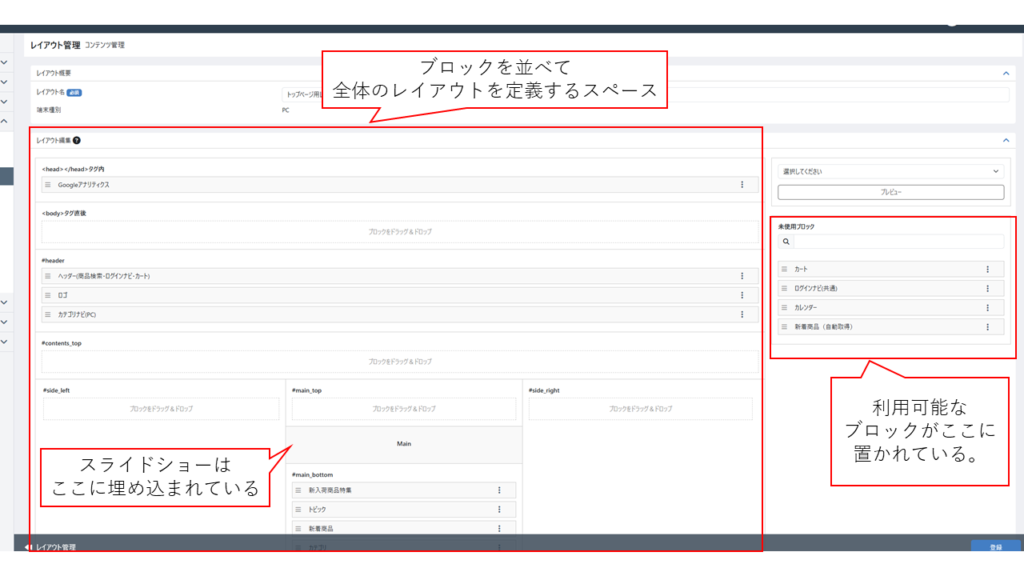
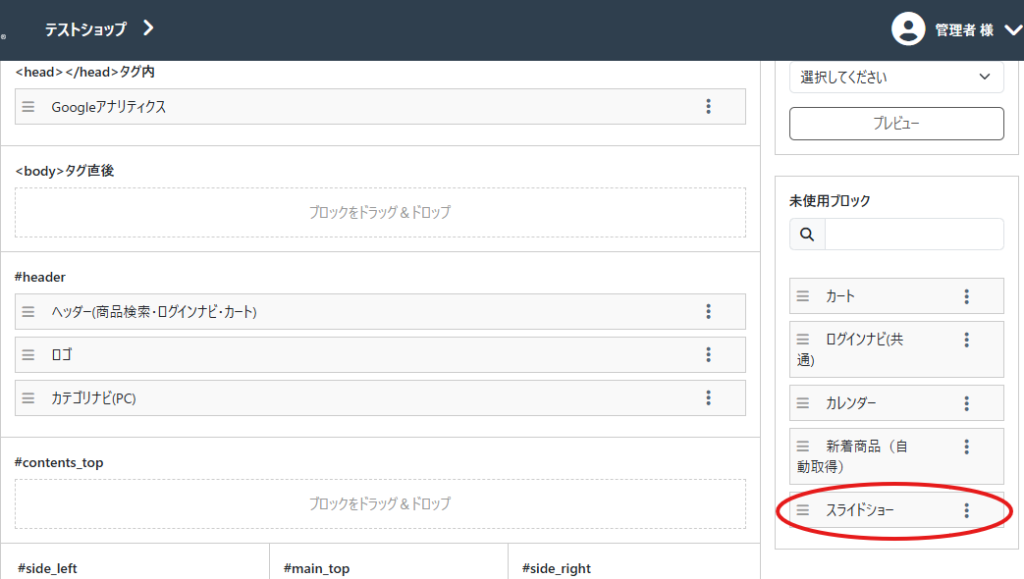
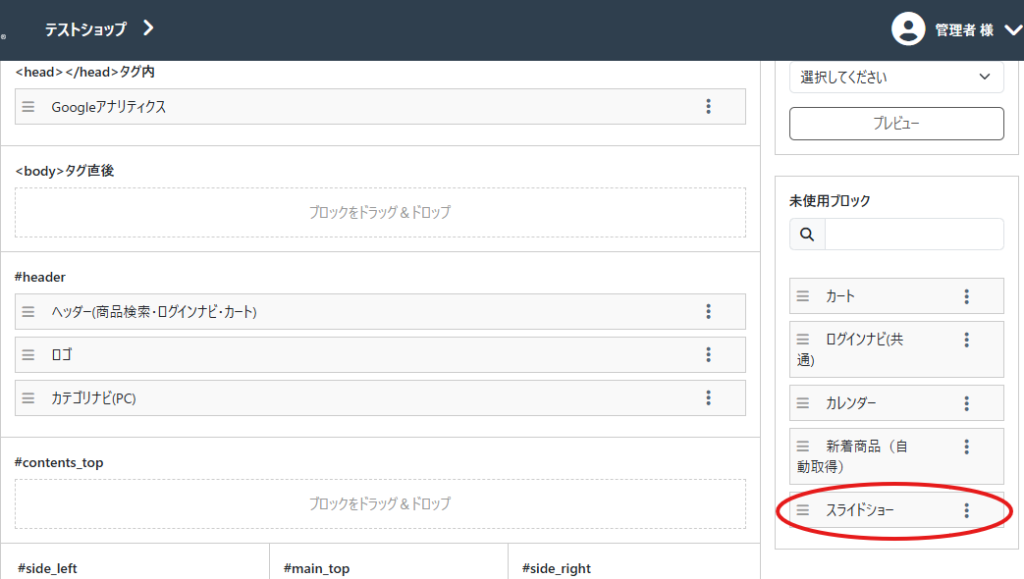
レイアウト編集スペース(正式名称はたぶん違う)は、サイトの構造と一致しており、右下のブロックからマウスでドラッグして並べ替えるだけでデザインができるようになっています。


しかし、スライドショーのみ、Mainのところに埋め込まれる形になっており、自由にレイアウトできません。
ではそのMainに書き込まれているものを、ブロック化していきます。
トップページからスライドショーの部分を切り取り
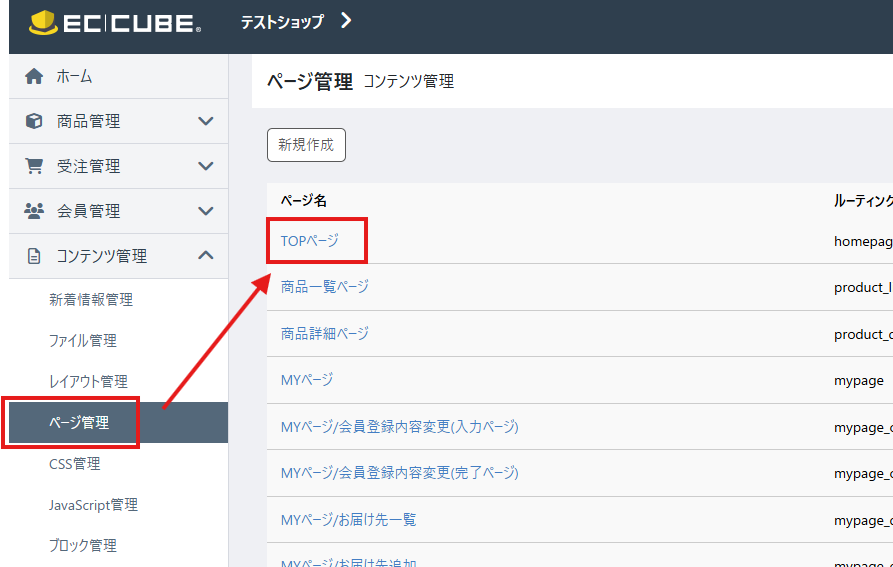
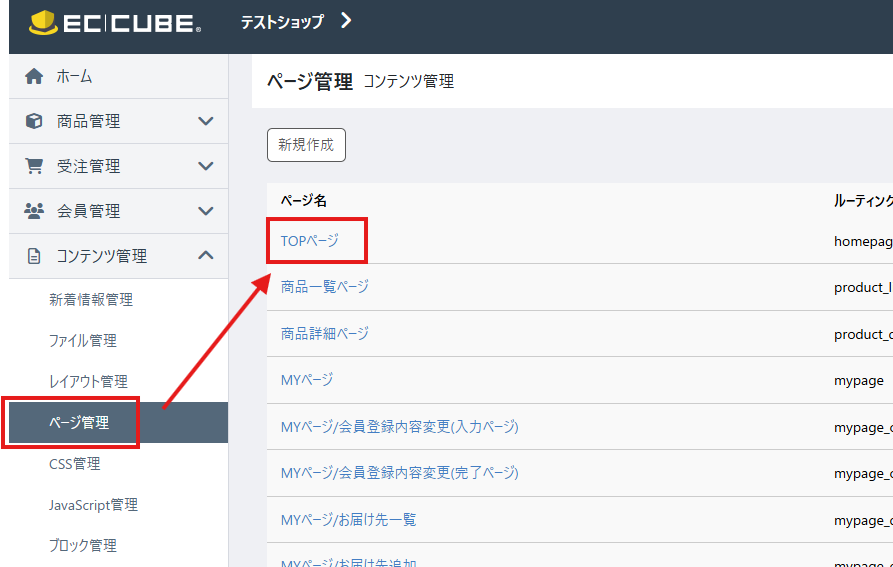
「ページ管理」の「TOPページ」をクリックします。


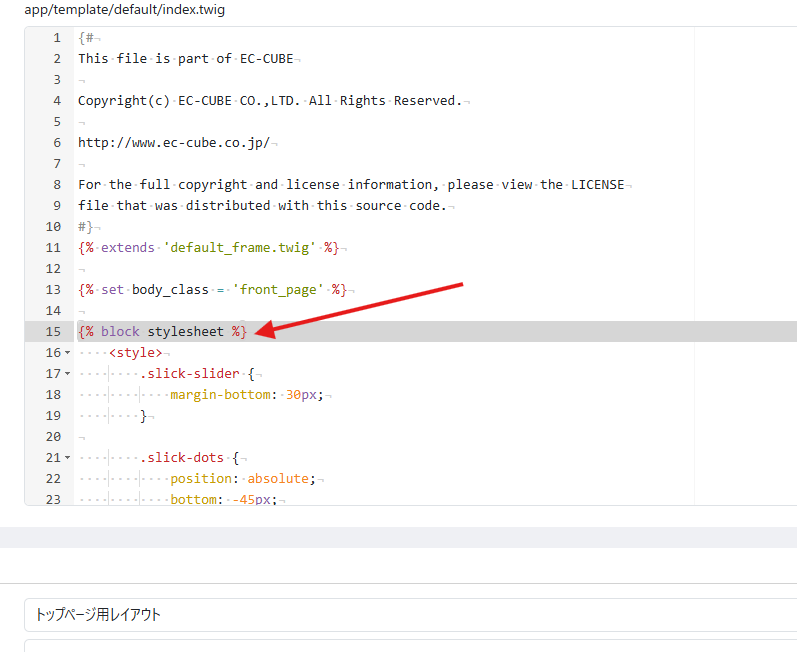
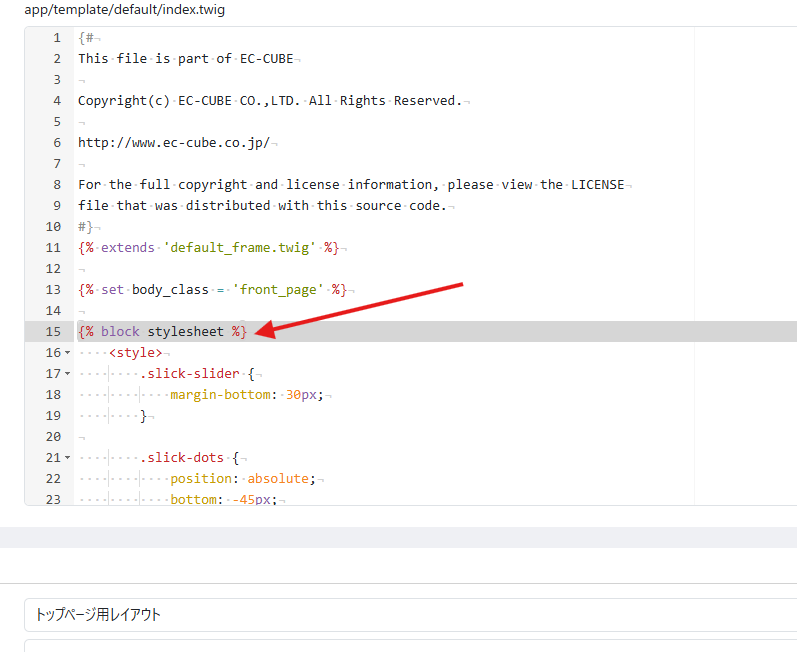
「TOPページ」のソースが表示されますので、15行目{% block stylesheet %}から、


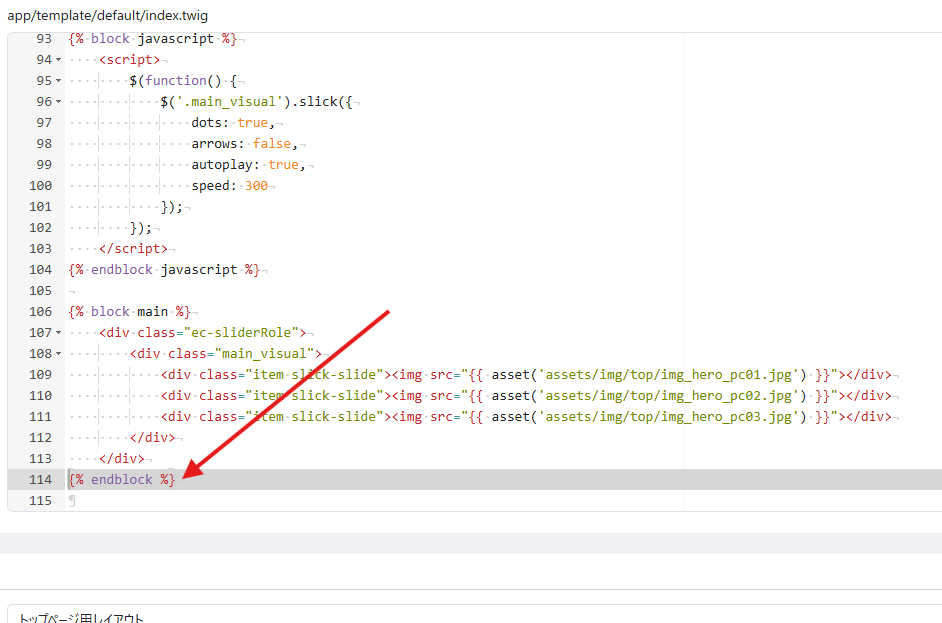
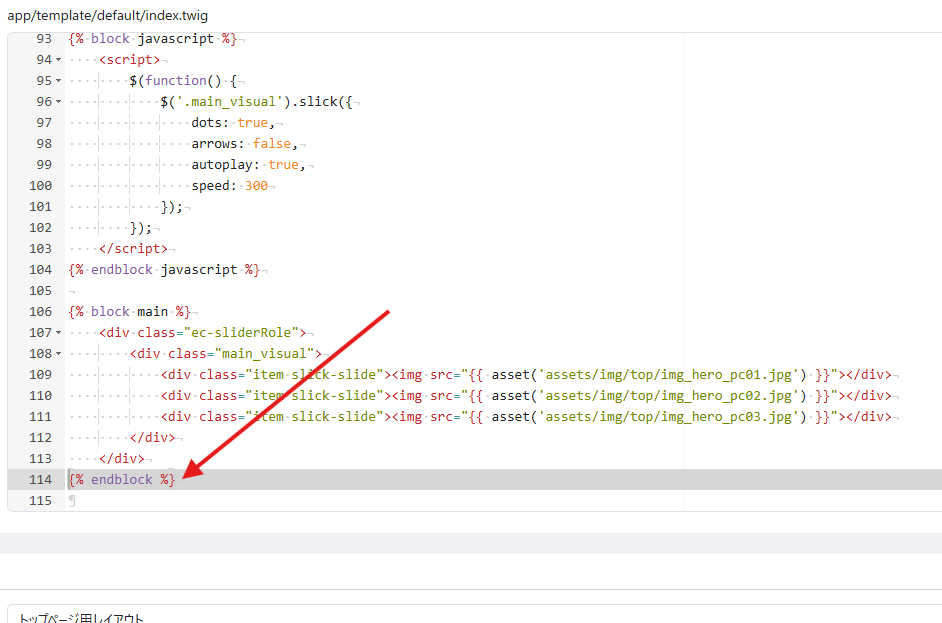
114行目の{% endblock %}までを選択して切り取りします。


切り取ったら、右下の「登録」ボタンを押します。


ブロックとしてスライドショーを登録
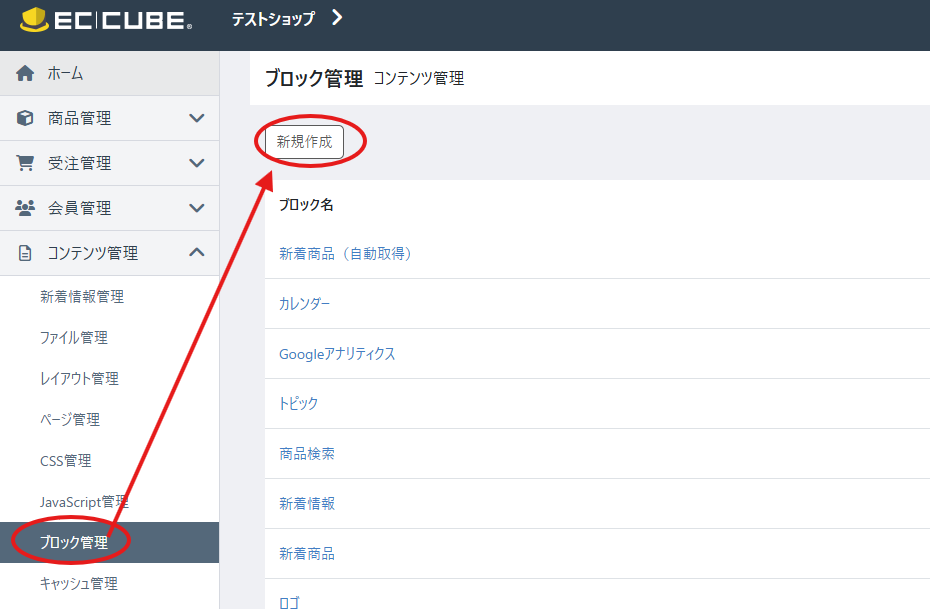
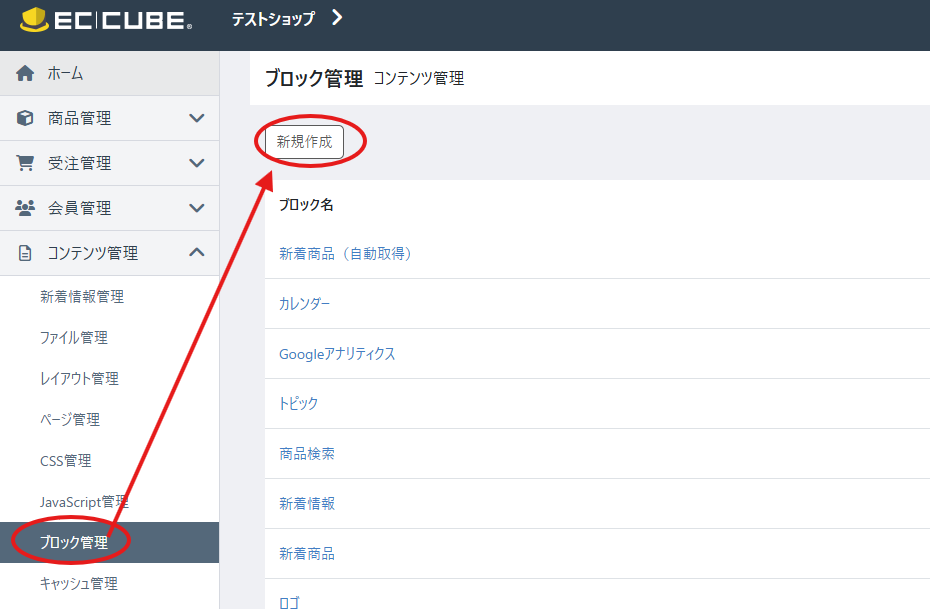
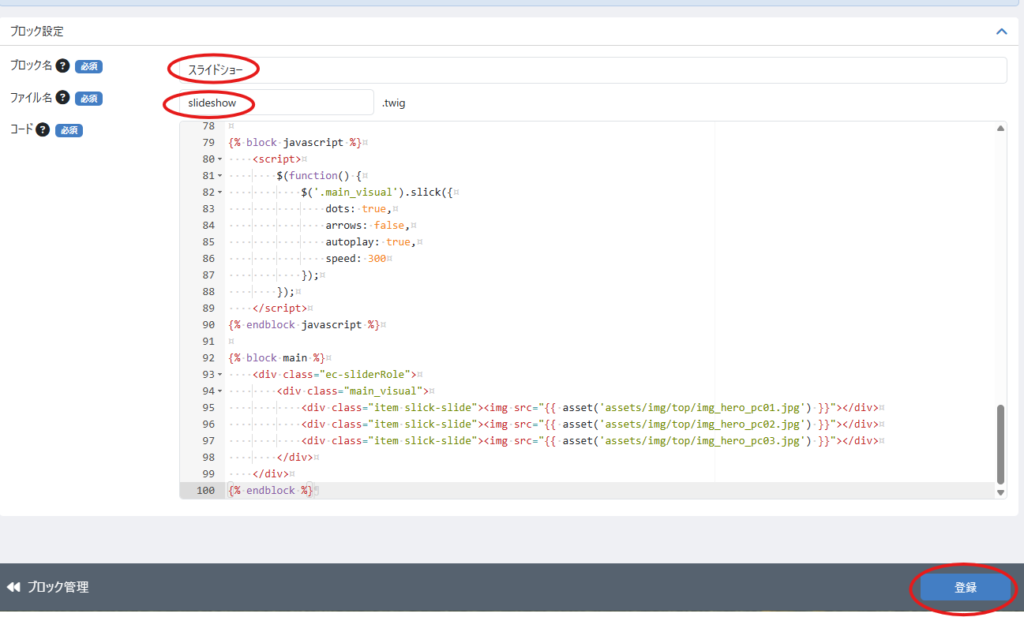
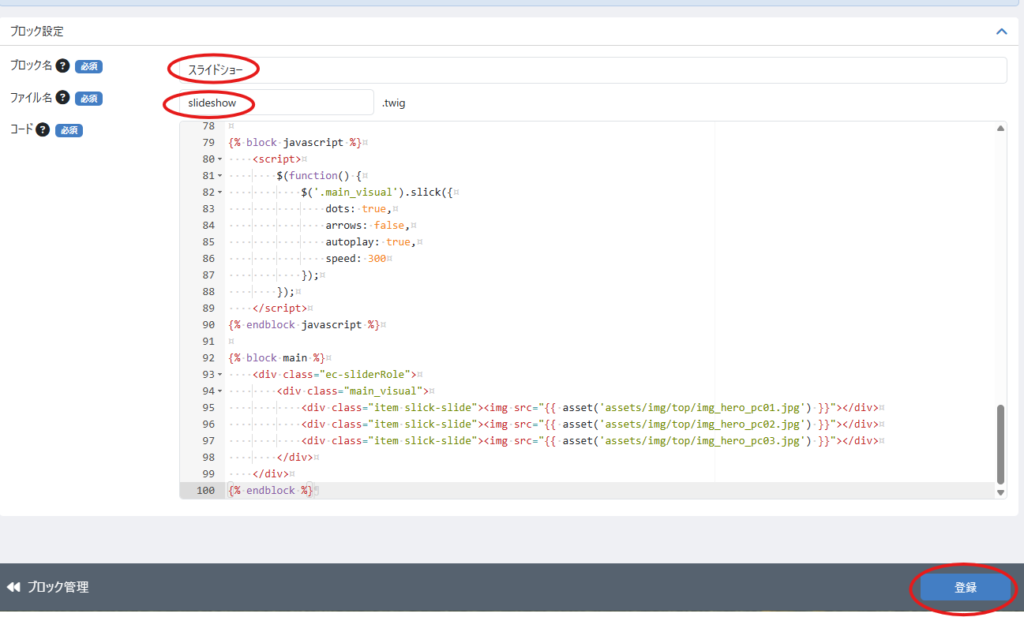
続いて、「ブロック管理」→「新規作成」をクリックします。


「ブロック名」、「ファイル名」を適当に設定して、「コード」の部分に切り取ったコードを貼り付けたら、「登録」ボタンを押します。


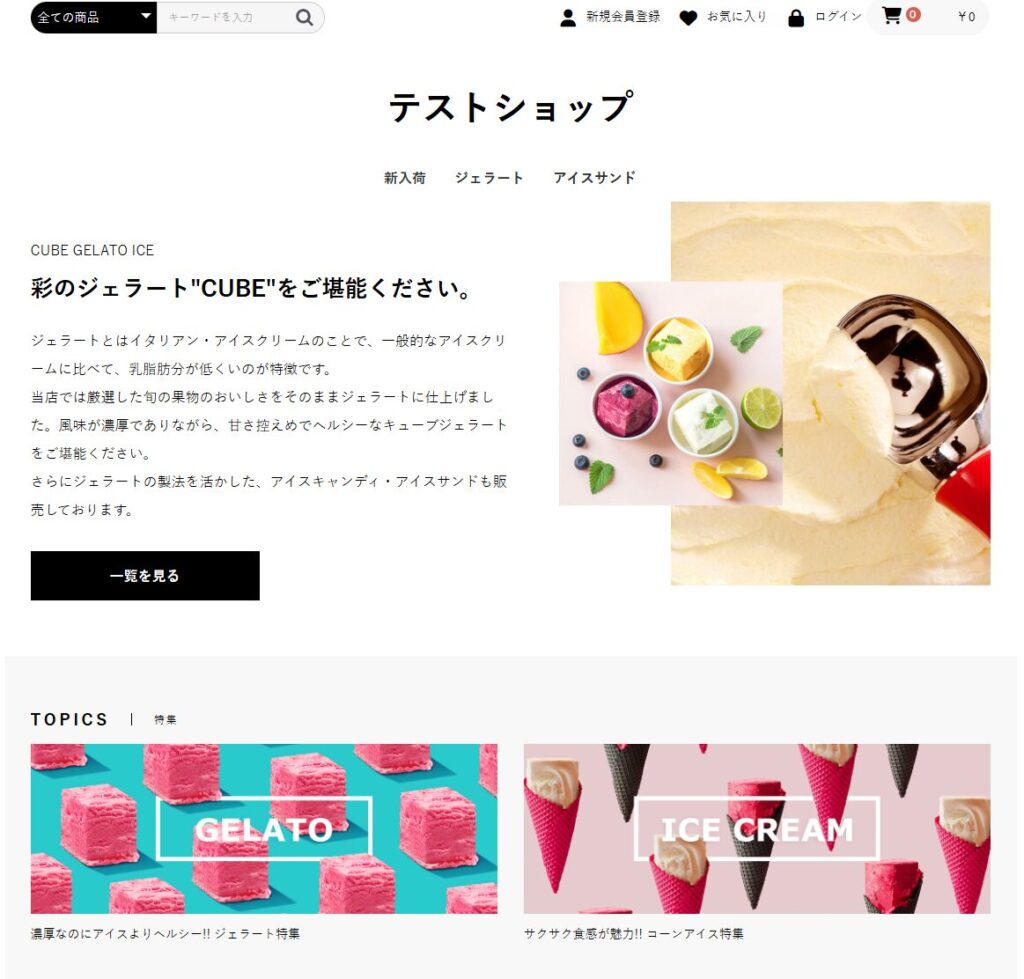
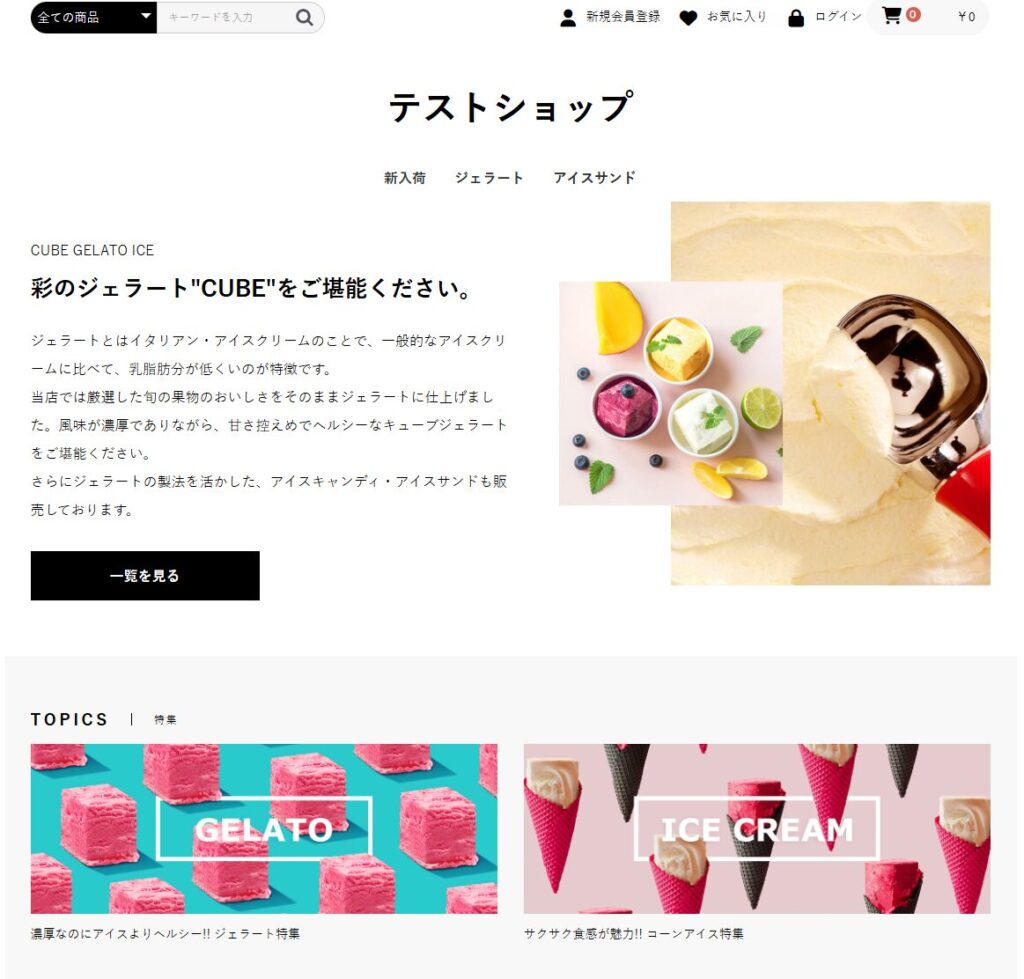
この時点で店舗のトップページを見に行ってみましょう。スライドショーをブロックとして独立させた関係で、スライドショーがなくなっています。


ブロック化はこれで完了です。
スライドショーブロックを配置
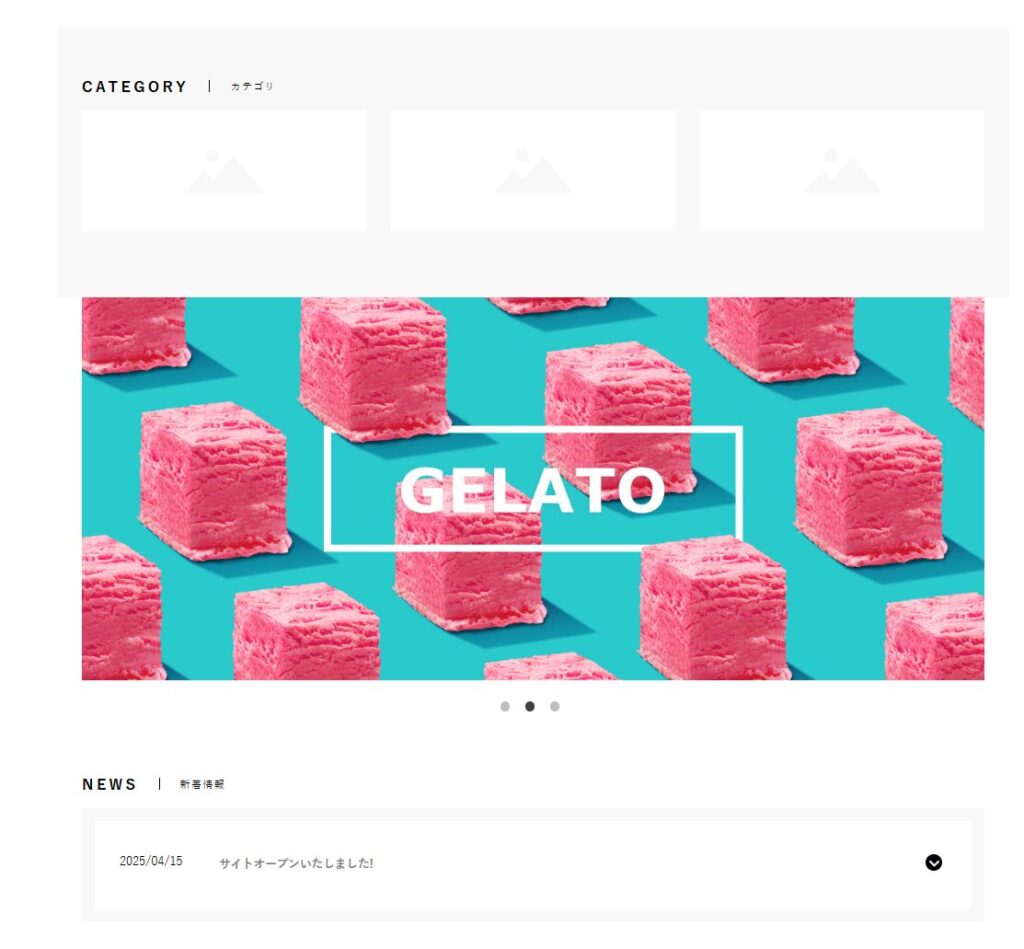
それでは実際に作ったブロックを再配置してみます。デフォルトの状態ですと上の方に配置されていたので、違いが分かるように下の方に配置してみます。
「レイアウト管理」→「トップページ用レイアウト」の順にクリックします。


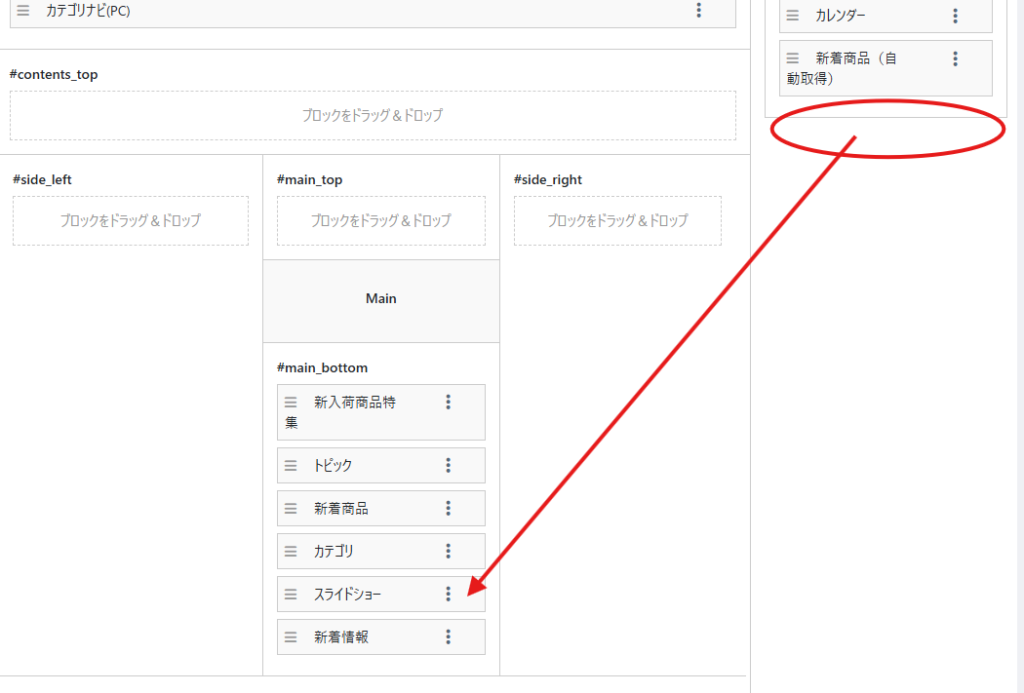
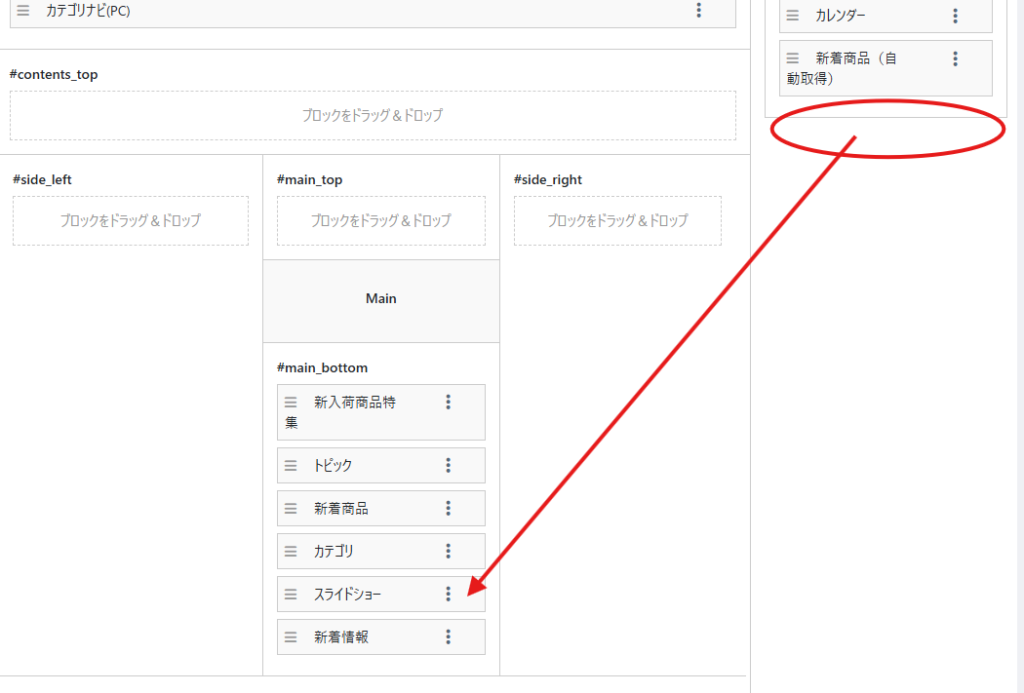
右側の「未使用ブロック」のところに、先ほど新規作成で作ったスライドショーのブロックが出ています。


これをドラッグアンドドロップで、適当なところに配置します。今回は、デフォルトとの違いが分かりやすいように、下の方に持って行ってみました。


右下にある「登録」をクリックして保存完了です。


ではトップページをもう一度見に行ってみましょう。


「カテゴリ」と「新着情報」の間にスライドショーが入りました。
このような形で、レイアウト管理から自在にレイアウト変更ができるようになります。
スライドショーの内容を変更したいと思えば、「ブロック管理」からやることになりますし、編集する場所が「ブロック管理」に集約されるという意味でも、最初に取り掛かる作業の一つとして考えてもいいかもしれません。
ec-cube、試してみたものの、「有料テンプレートがないとなんもできないのか…」から一歩進んだ状態になることができます。
マルチカラムレイアウト
ec-cubeはマルチカラムレイアウトに対応しています。カラムとは列のことです。ブロックレイアウトをする場合は、この思想はほぼセットといえると思います。ここでまた、Yahooのトップページに登場してもらいます。


Yahooのトップページも、マルチカラムレイアウトを採用しており、この場合は3カラムとなっています。
左がサービスの列、中央がニュースの列、右が広告と個人向け情報と天気の列に分かれています。
ec-cubeも3カラムまでのレイアウトが可能で、2カラムレイアウトを作ってみます。
右にカレンダーを持ってきた2カラムレイアウト
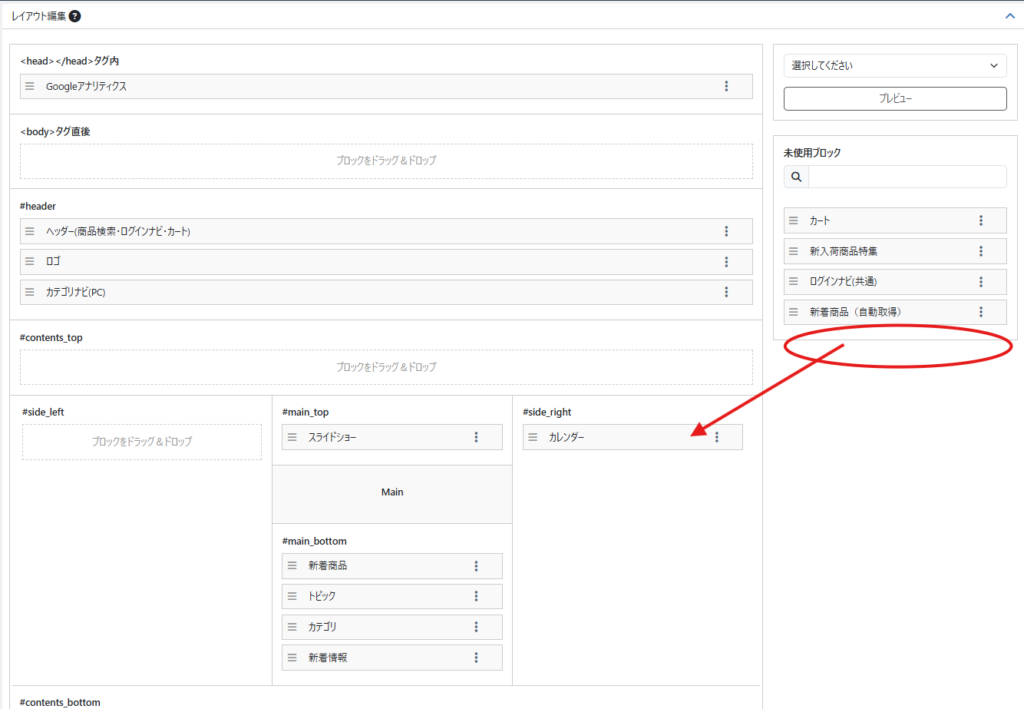
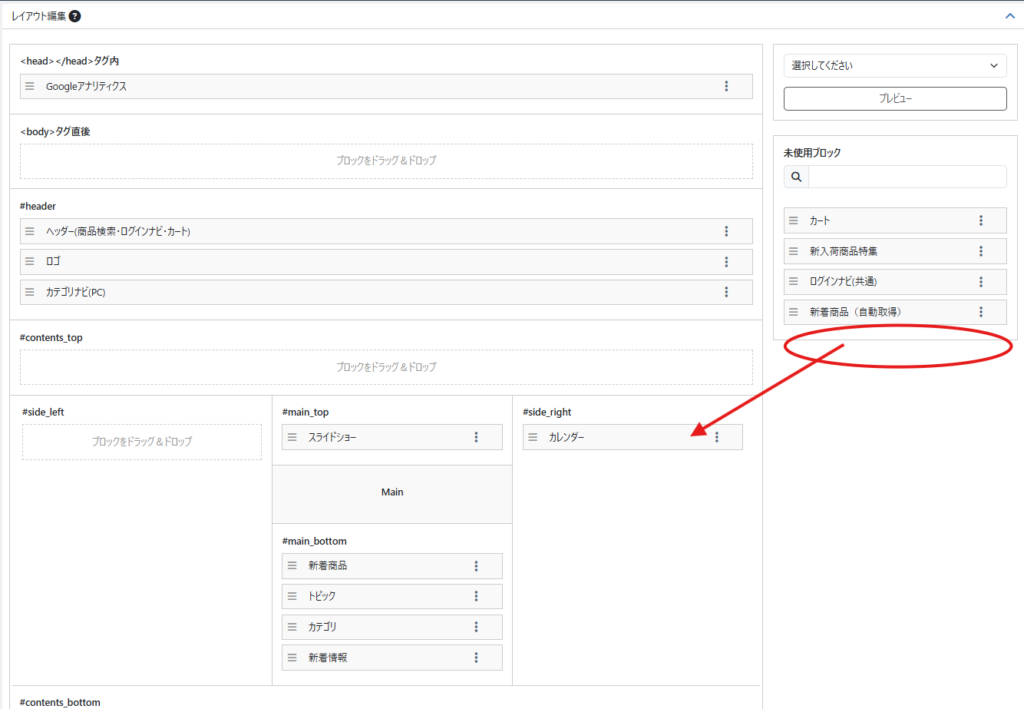
先ほどの「レイアウト管理」→「トップページ用レイアウト」から、レイアウトを変更します。
右側の未使用ブロックから、「カレンダー」をドラッグアンドドロップで、「#side_right」に持ってきて、「登録」します。


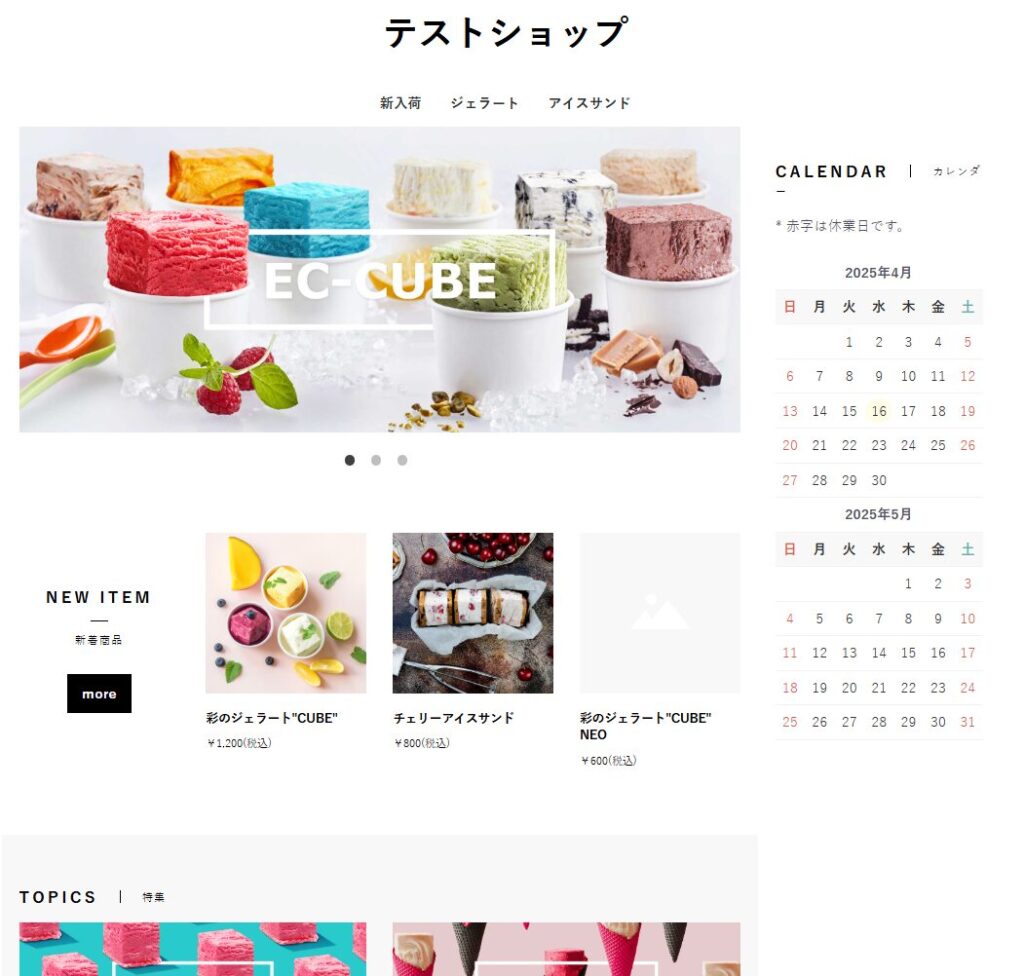
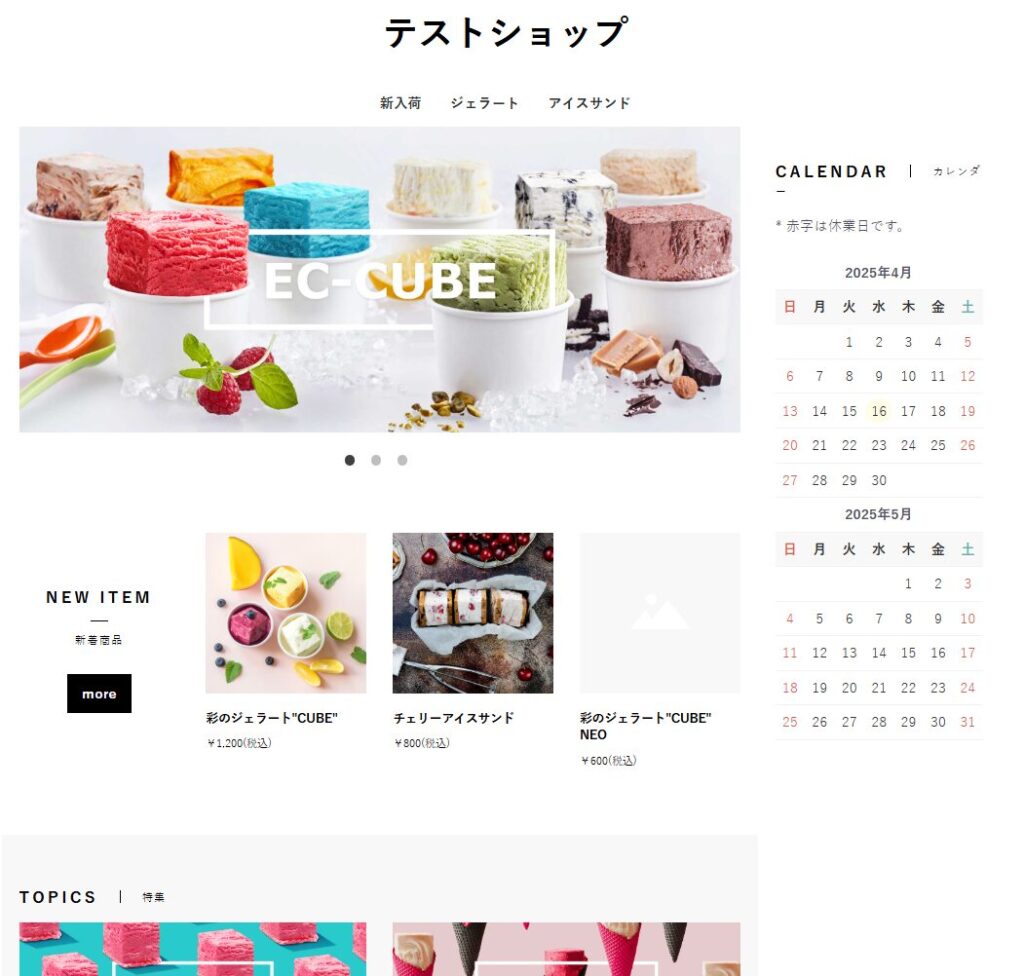
ではトップページを見てみます。


右側にカレンダーが表示されました。スマートフォンなどのデバイスではこのエリアのものは表示されなくなってしまうので注意が必要ですが、同様に#side_leftにメニューを置くことができたりして、自由度の高いレイアウトができるようになっています。
結論:何事もタッチアンドトライは重要
せっかく「ネットショップを開こう!」となって、選定プラットフォームの候補にec-cubeを入れてみたわけですから、ここでタッチしてみることは非常に重要だと思っています。
しかし、Shopifyやカラーミーなどと比べると、自由度の高さもあり開発者目線で作られている感じで、なかなかどこからトライしていいものやらとなってしまいます。
今回はその最初となる部分を紹介しました。逆にここをカスタマイズすることができれば、どのようなレイアウトが可能で、それは自分が求めているものなのかどうかなどの検証には十分かもしれません。
初めてネットショップを開くとなると、正直なところ、何が重要で何が便利で、何が将来困るのかなどはやってみないことにはわかりません。
わからない状態であればなおさら、「なんとなく適当に触ってどんなもんか見てみよう」というレベルの検証からになるでしょう。
その状態から始めるとやはりec-cubeはとっつきにくい印象を覚えます。
レイアウトの変更を試してみて、触っていくことで見えてくるものもあるはずだと私は思っているので、もしご興味を持たれている方はこの記事を参考にして、カスタマイズの第一歩を踏み出してください。

コメント